Intro to Coding a Webpage
This article is a brief introduction to coding webpages. Let it serve as your jumping-off point for understanding the core technology frontend software developers use daily.
You'll especially enjoy this article if you're starting web frontend programming. You'll find this article useful if you want to better understand aspects of work that your technical teammates or customers do.
Core Technologies
Every website that you know and love is built using three three core technologies of the Internet:
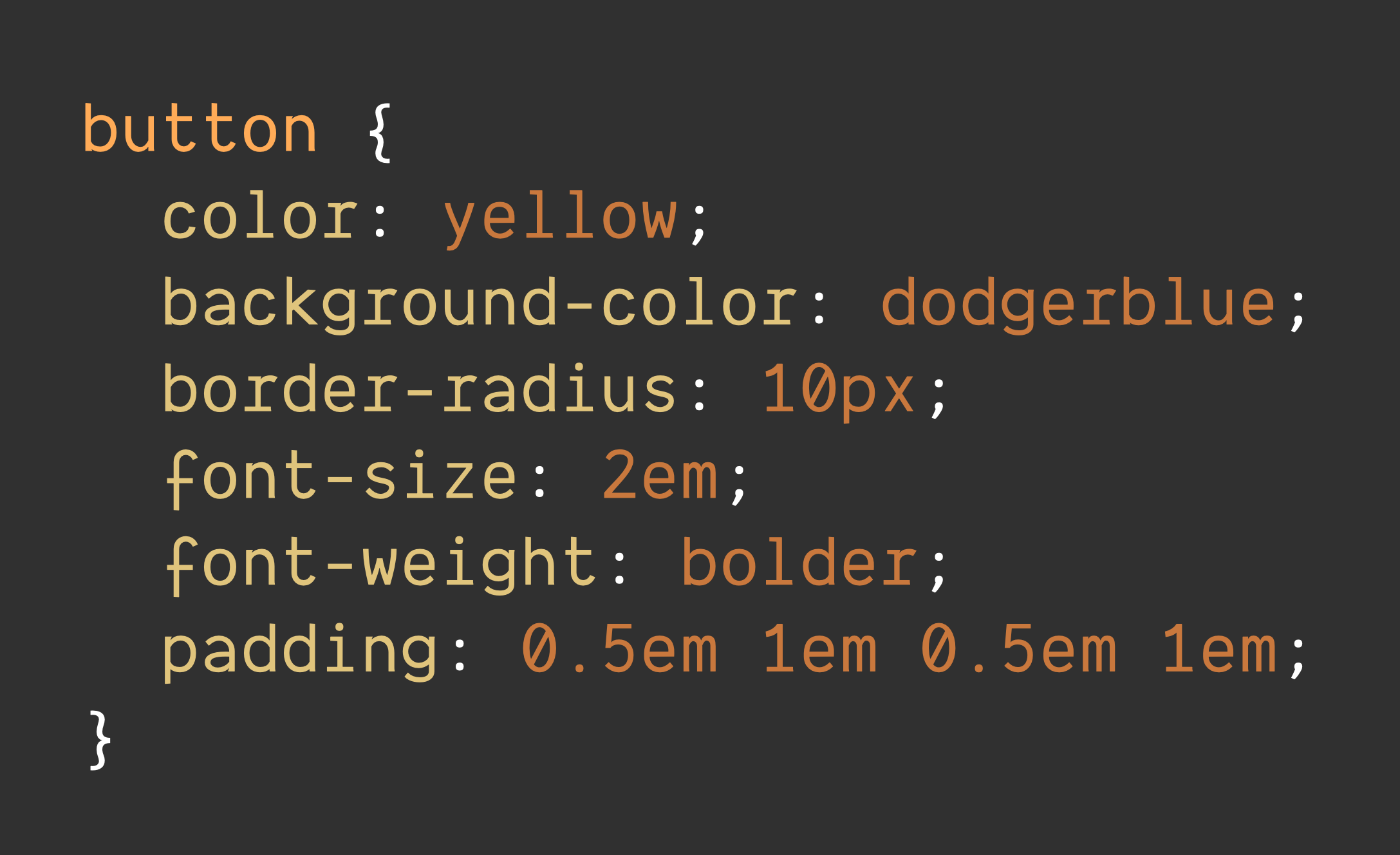
- CSS - Cascading Style Sheets. I think of this as what controls the visual presentation of a website in terms of colors, spacing, and typography.
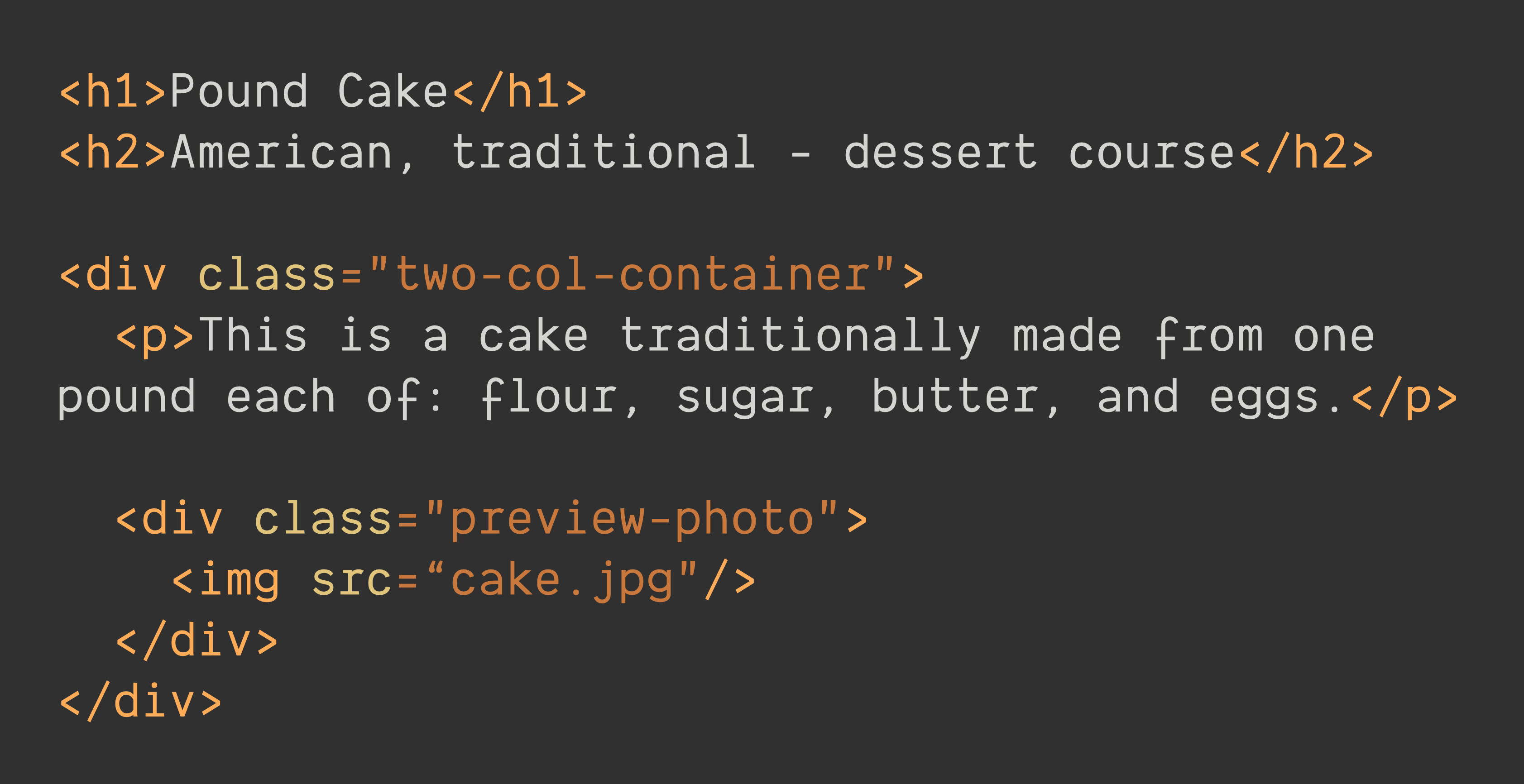
- HTML - Hypertext Markup Language. I think of this as the way to layout text and photo information in containers arranged in a certain order from top to bottom, and left to right, along a webpage.
- JavaScript - Programming Language). A solid language that's much more than scripting and not related to Java. Use JS to coordinate API calls that read and write data based on user interactions while updating the webpage as logic triggers.
How They Look
Here are a few code snippets showing typical examples for each of the three technologies. Just to offer a brief glimpse so that you recognize what you're looking at.
CSS (Cascading Style Sheets)

HTML (Hypertext Markup Language)

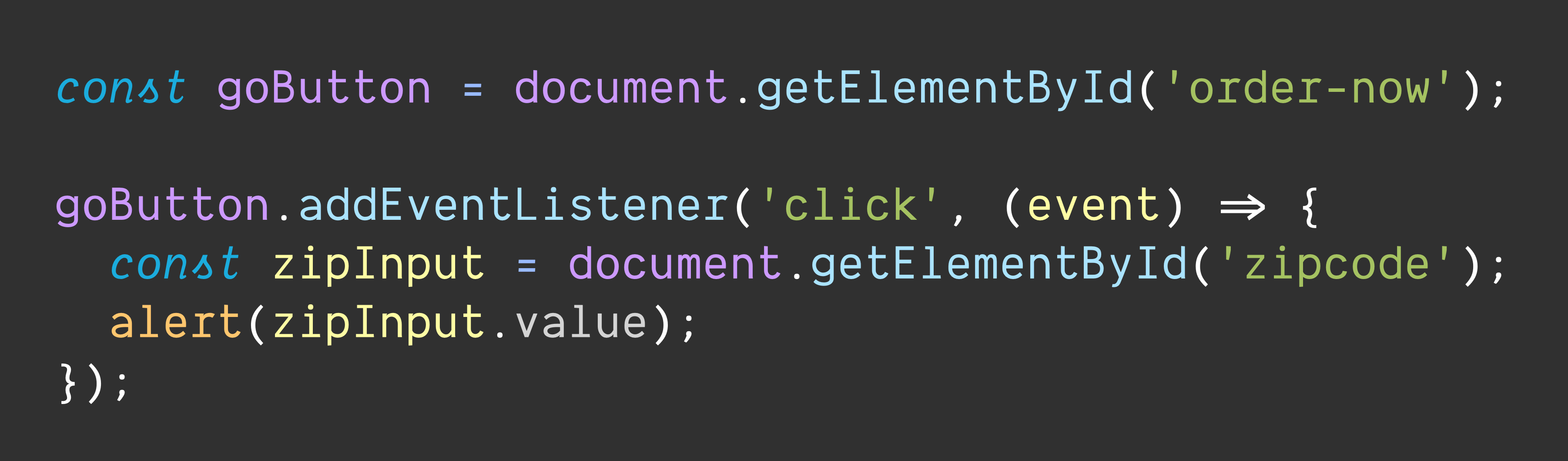
JS (JavaScript)

See More Code
I like the way code looks! Want to see more of it? Here's an extended edition of the code snippets above stored on GitHub. My sample code is an incredibly simple webpage showing a recipe for pound cake. One of the most delicious desserts that a person can enjoy.
Everyone's Doing it
These three core technologies of the Internet drive the presentation you see on every web page in any web browser. This includes: simple marketing landing pages, blogs with user comments, and highly interactive webapps like Facebook, GMail, Trello, and Netflix.
It's a level playing field. No one has a special, secret, better way to do it. Which is cool because you can achieve the same level of greatness that your hero tech companies do.
If there's any trick to this work, it comes in the complicated array of tools that experienced software teams use to manage and generate their code.
Tools of the Trade
People have been making amazing things from humble ingredients throughout human history. Veteran tech teams know the three primary ingredients of web pages [CSS, HTML, JS] need a lot help to come together in the best possible way.
Help comes in the form of tools offering consistency, maintainability, and overall enjoyability of working together as a team. Many tools are open source, free, and fit alongside a team's source code files. The so-called "source repo."
Loads of web frontend tools exist, which is amazing, but also very distracting. Many come onto the scene and quickly die away leaving us confused. Some tools are brought into a team and reach so deeply into a source repo over the years that developers can't wait to finally get rid of them once they've reached end of life.
We'll consider tooling later in this article.
Learning Resources
I won't have room to teach you CSS, HTML, and JavaScript in this article. My goal is collecting some online resources that you can use to start your learning journey. Advice I've given to people in the past is, "Keep building stuff."
Practice is perfect!
There's nothing stopping you - the Internet is by its very nature permissionless. Brew a pot of coffee and get started today! Make whatever interests and inspires you. Test things and see what works. Look at what other people have done, figure out how they did it, and try doing it yourself.
Beginning Your Learning
Starting out learning CSS, HTML, and JavaScript.
Specific Online Courses
- Intro to HTML/CSS at Khan Academy
- Learn Web Development at Mozilla Developer Network
- Get Started with HTML and the DOM at Microsoft
- Introduction to JavaScript at MDN
- Introduction to Chrome Developer tools at Google
- Become a Web Developer
General Learning Platforms

Continuing Your Education
Computer programming seems like a tough business to get into. I understand. There's lots of stuff that has happened in the past, and lots of stuff that will happen in the future. I'm lucky I started as a kid because I didn't know any better, and it was low-risk.
Believe me, there's no perfect time to start - jump in!
Stay curious and keep learning because programming languages, tools, platforms, and user expectations are always changing. It's not convenient, but it's the truth.
Newsletters
Weekly newsletters are an outstanding way to get a feel for what's changing week-to-week.
Creators and educators publish daily thoughts and updates on web tech:
- Addy Osmani
- Lea Verou
- Wes Bos
- Nicole Sullivan
- Estelle Weyl
- Microsoft Edge DevTools
- Chrome Developers
Websites
On-line magazines publish articles, tutorials, and pro-tips about general frontend web development topics.
Tools
Once you're comfortable with the basics of webpage programming you'll want to search for ways to improve your craft. Much of that is found in the tools you select for your daily toolbox. Here are examples:
- General: a good programmer's editor like Microsoft VS Code, and JetBrains WebStorm.
- CSS improvements like: good naming conventions, Bootstrap, Tailwind, Google Material Design, Sass, responsive web design, Styled Components, CSS Reset
- HTML: take a deep-dive into the tags and what they offer, use doctype, investigate meta tags, write in a semantic manner, think of accessibility issues
- JavaScript: good understanding of syntax (especially ES6+), Webpack, React, Angular, Jest, Mocha, ESLint, TypeScript
Exact tool choices aren't as important to me so much as intentionally making a choice. Decide how you and your colleagues want to work together as an effective team. Proper use of tools in the pursuit of professional-grade quality lets a new team of two developers scale up to twenty on its way to one hundred.
Every team wants to build a product that goes from being an overlooked startup where mistakes are unnoticed to a significant mission-critical app that must be always-on, fault-tolerant, and highly reliable. Tooling gives you leverage.

Maybe Only a Bit of Programming is Good Enough
There's an emerging trend of companies offering "no code" or "low code" solutions. It seems like they have platforms providing generators with built-in design templates for creating fully-working websites. An efficient alternative to hand-coding everything.
Little frontend or backend programming is required to spin up a website on their servers. Systems like these get your new site up and running with seemingly little effort.
Examples include:
Depending on your goals, you could start investigating one of those SaaS providers. Discover how they empower you to configure a basic site with a little bit of extra code. It might be relatively easy to adapt them to your needs with just a small amount of coding experience.
Next Up
Jumping into software development can feel intimidating because there's so much institutional knowledge built up over its history. Don't let that stop you. Pick a place and just start working. Imagine something you want to exist in the world and make it real.
Drop a message letting me know what you think about all of this. Tell me about future articles that could help accelerate you in the right direction.